Sketchup 2017
---your goal is six 3D models---
Sketchup 2017
- load the extension: windows- extension manager - select sketchup-stl-2.1.6.rbz
Definitely read this: 3D Printing with Sketchup
Marks for each project:
- post image of (coloured) sketchup image add URL
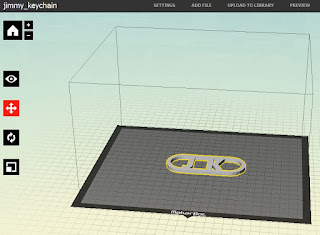
- post image of STL file in MakerBot add URL
- create link in blog post to STL file
1. The following Tutorial is for the first 3
Key Ring projects
- #1 Do it once with your initials
- #2 Do it again with a design you draw in the middle of the OVAL
- 3D drawing
- must be touching edges and/or eachother
- #3 Do it thrice with a downloadable item from the 3DWarehouse - inside the OVAL
3D Keyring tutorial (oval with Initials)
3D Keyring tutorial - SketchUp - CRTHS
...note group object before export as STL
2. Import and trace models (Key ring #4 and #5)
- Do 2 different models
Import a fairly complicated image - trace it then push/pull it.
Add the OVal that would make it into a keychain.
Post - along with
Post - along with
- Sketchup image,
- makerBot image,
- STL file
- ADD the original image
Ideas from: ... last years Digital Media Blog
http://eqsheppardmedia.blogspot.ca/2016/05/key-chains-part-2.html
The following tutorial describes how to load an image then trace the design into a 3D printable solid.
You may choose any design you wish.
3D Printed Cookie cutters
http://danieltal.com/3d-printed-cookie-cutters/
FINALLY
#6
Hand spinner - fidget spinner - LD Spinner
Design your own
----
design must also contain the caps
IDEAS
|
|
|
||||||
|---|---|---|---|---|---|---|---|---|
|
|
|
||||||
|
|
|